

The rich text element allows you to create and format headings, paragraphs, blockquotes, images, and video all in one place instead of having to add and format them individually. Just double-click and easily create content.
A rich text element can be used with static or dynamic content. For static content, just drop it into any page and begin editing. For dynamic content, add a rich text field to any collection and then connect a rich text element to that field in the settings panel. Voila!
Headings, paragraphs, blockquotes, figures, images, and figure captions can all be styled after a class is added to the rich text element using the "When inside of" nested selector system.
The rich text element allows you to create and format headings, paragraphs, blockquotes, images, and video all in one place instead of having to add and format them individually. Just double-click and easily create content.
A rich text element can be used with static or dynamic content. For static content, just drop it into any page and begin editing. For dynamic content, add a rich text field to any collection and then connect a rich text element to that field in the settings panel. Voila!
Headings, paragraphs, blockquotes, figures, images, and figure captions can all be styled after a class is added to the rich text element using the "When inside of" nested selector system.
The rich text element allows you to create and format headings, paragraphs, blockquotes, images, and video all in one place instead of having to add and format them individually. Just double-click and easily create content.
A rich text element can be used with static or dynamic content. For static content, just drop it into any page and begin editing. For dynamic content, add a rich text field to any collection and then connect a rich text element to that field in the settings panel. Voila!
Headings, paragraphs, blockquotes, figures, images, and figure captions can all be styled after a class is added to the rich text element using the "When inside of" nested selector system.
Served in cafés and home kitchens around the world, many people enjoy the process of making pour-over coffee. This app offers a tool for home brewers and baristas to improve their brewing process and simplify a number of steps required to make a pour-over brew.
Pour-over coffee requires precise timing, weight, and calculation
Design an app that simplifies the brewing process by reducing the mental strain involved in calculation and sequencing of steps

In order to further understand the needs of potential users, I conducted interviews with people who brew coffee at home (3 users) or work in a café (2 users). I also created personas and user journey maps that allowed me to think more deeply about issues of accessibility and inclusiveness.
A strong trend in the interviews was that people often used different apps that are not intended for brewing, such as the calculator app and the timer app that come standard on a smart phone. Most users were interested in using an app that combined all of these functions.
I created two user Personas by using problem statements based on my research.


I used paper wireframes to iterate quickly and decide what pieces of information are the most important to display on the home screen
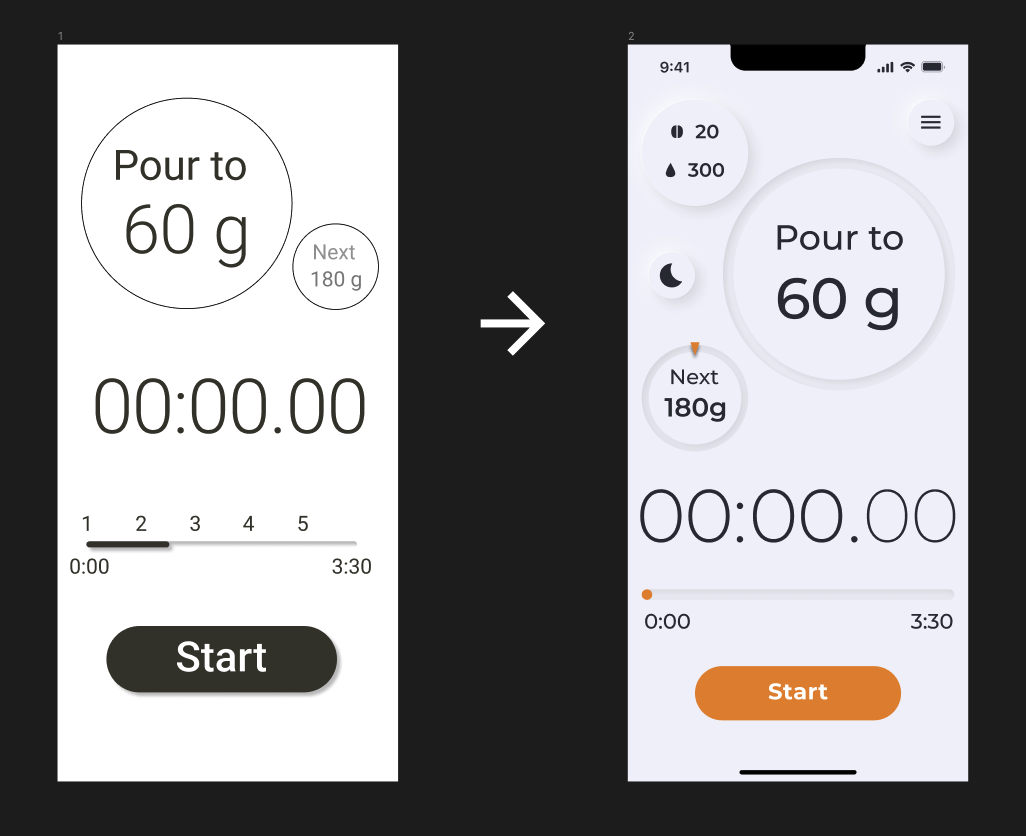
I focused on applying the insights gained from user research to the digital wireframes. Users wanted better contrast colors, so I made sure everything meets WCAG compliance.


Round 1 findings
Round 2 findings


For the High-Fidelity prototype,Users wanted more information about what to expect next, how to get to the volunteer location, and a way to continue looking for more opportunities.