
Coffee Brew Timer App
Details
Project Type
UX/UI Design
Date
March - May 2023
Summary
The Pour-Over Coffee app was designed to simplify the process of brewing coffee using the pour-over method. The app provides users with a step-by-step guide to the pour-over process, including the amount of coffee and water needed, as well as the time required for each step. The app also includes a timer feature, which allows users to easily keep track of the brewing process.
One of the key challenges of designing the Pour-Over Coffee app was creating a simple and intuitive user interface that would guide users through the brewing process without overwhelming them with too much information. To address this challenge, I conducted extensive user research and testing to identify the most important features and information to include in the app. I also chose to use a minimalist design approach, with clean lines and simple graphics to create a user interface that is both attractive and easy to use.
One of the key challenges of designing the Pour-Over Coffee app was creating a simple and intuitive user interface that would guide users through the brewing process without overwhelming them with too much information. To address this challenge, I conducted extensive user research and testing to identify the most important features and information to include in the app. I also chose to use a minimalist design approach, with clean lines and simple graphics to create a user interface that is both attractive and easy to use.
Key Features

Calculate Brew Ratio
One of the key features of this app is the ability for users to calculate the ratio of water to coffee based on their selected recipe. This feature allows users to input the amount of coffee they want to brew and the app will automatically calculate the corresponding amount of water needed. By taking the guesswork out of the brewing process, this feature ensures that users are able to achieve the perfect water to coffee ratio every time, resulting in a consistently great cup of coffee. Additionally, this feature also allows users to experiment with different ratios and adjust their recipes to suit their personal preferences.

Dark and Light Mode
The app also includes a feature that allows users to toggle between dark and light mode. This feature not only provides users with the ability to customize the look and feel of the app to their personal preferences but also has practical benefits. When brewing coffee early in the morning or late at night, the dark mode reduces eye strain and minimizes the amount of light emitted by the screen, which can be especially helpful when trying to maintain a peaceful and relaxed environment. On the other hand, the light mode is ideal for users who prefer a brighter and more vibrant user interface. By providing users with the option to toggle between dark and light mode, the Pour-Over Coffee app caters to a wide range of user preferences and needs.

Coffee timer
Users can keep track of time, steps, and brew weight during the brewing process. This feature helps users to achieve the perfect brew by providing them with real-time feedback and guidance. The timer function ensures that users do not over or under-extract their coffee, which can result in a less than optimal cup. Additionally, the step-by-step guidance ensures that users do not miss any important steps during the brewing process, which can impact the overall flavor and quality of the coffee. Finally, the brew weight feature allows users to keep track of how much coffee they are using, which is important for consistency and accuracy in future brewing attempts. Overall, this feature ensures that users can achieve consistent and high-quality brews every time.
Finished Products are great, but
How did we get here?
Started with the Problem
At the beginning of the design process for the Pour-Over Coffee app, I carefully considered the initial problem I was trying to solve: the complexity and uncertainty of the pour-over brewing process. I recognized that many coffee enthusiasts struggle with achieving the perfect brew due to the number of variables involved, including water to coffee ratio, grind size, and brewing time. To address this problem, I set out to create an app that would simplify the pour-over brewing process and provide users with the guidance and feedback they need to achieve consistently great coffee. By keeping the initial problem in mind throughout the design process, I was able to create an app that truly meets the needs of coffee enthusiasts and makes the pour-over brewing process accessible to a wider audience.


Saw an opportunity
In addition to addressing the initial problem of the complexity of the pour-over brewing process, the design of the Pour-Over Coffee app presented a unique opportunity to improve the overall experience of coffee brewing for users. By incorporating features such as real-time feedback and guidance, this app has the potential to go beyond just providing a tool for measuring water and coffee ratios.
Established a goal
My initial goal was to create a tool that would simplify the pour-over brewing process for coffee enthusiasts. I recognized that there was a need for an app that would provide clear guidance and feedback throughout the brewing process, allowing users to achieve consistent and high-quality brews. To achieve this goal, I will need to conduct conducted extensive research on the pour-over brewing process, including consulting with expert baristas, reviewing existing apps and resources, and testing multiple brewing methods and recipes.

With a goal in place,
the research phase begins
Competitive Analysis
I conducted a competitive analysis of similar coffee brewing apps on the market, including the Intelligentsia Coffee App, Four-Six, and Filltru. The analysis focused on the main features of the apps, including coffee ratio calculator and coffee timer, as well as factors such as usability, accessibility, and effective branding. By conducting this analysis, I was able to identify the strengths and weaknesses of each app and gain insights into what users value most in a coffee brewing app. This information was invaluable in informing the design of my app, ensuring that it would be competitive in the market and meet the needs of users.

Interviews with Home brewers and baristas
With the competitive analysis complete, I conducted user interviews with a range of coffee enthusiasts, including home brewers and baristas. These interviews provided valuable insights into the challenges and frustrations that users encounter during the pour-over brewing process, as well as the features and functionality that they value most in a coffee brewing app. The interviews revealed that many users struggle with achieving consistency and precision in their brewing, often due to the complexity and number of variables involved. By conducting user interviews with a range of coffee enthusiasts, I was able to ensure that the app truly meets the needs of its users and provides a valuable solution to the challenges of pour-over brewing.
Creating personas
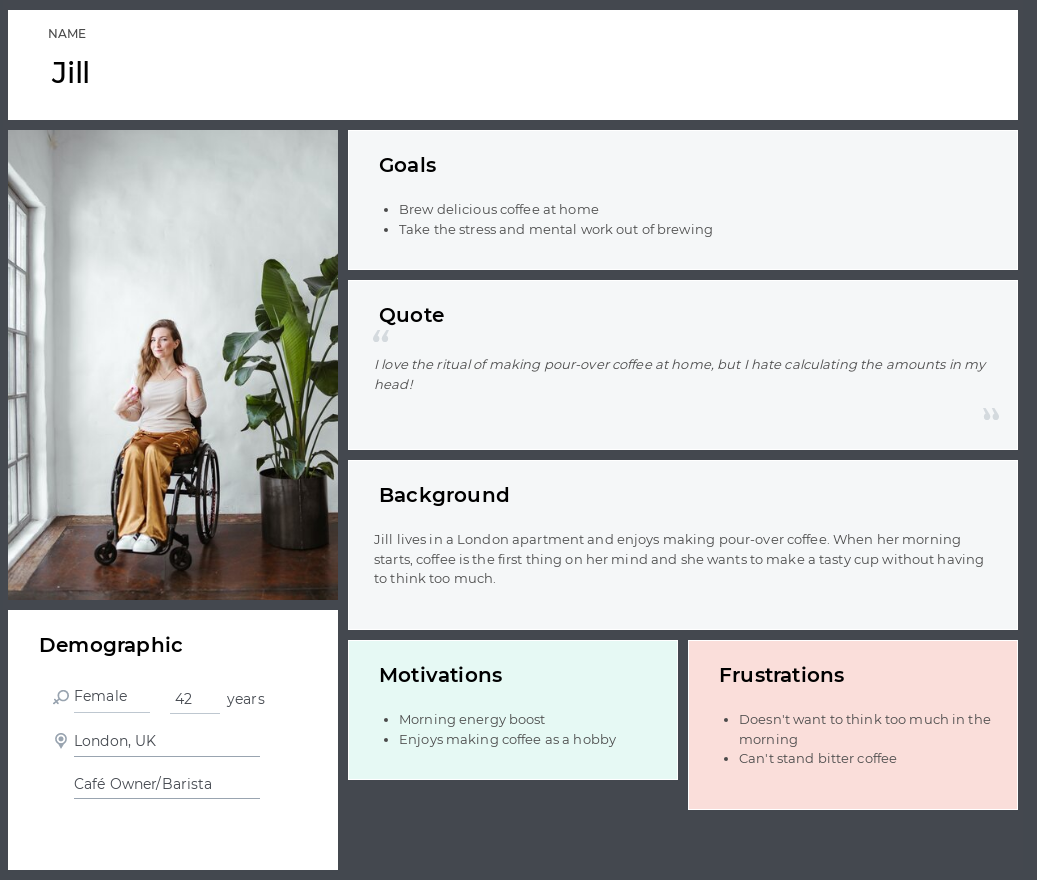
During the design process, I created two personas to represent the primary user groups: Sebastian, a cafe owner and barista, and Jill, a home brewer with limited mobility who uses a wheelchair. Sebastian's persona was based on research and user interviews with baristas and cafe owners and included information about his goals, pain points, and needs when it comes to brewing coffee. For example, Sebastian is focused on providing high-quality coffee to his customers and needs a tool that can help him streamline his brewing process and ensure consistent results. Jill's persona, on the other hand, was created based on the need for the app to be accessible and inclusive. Jill's persona included information about her limitations and needs as a user with limited mobility, such as a need for clear and easy-to-use interfaces and accessibility features. By creating these two personas, I was able to design the app with a clear understanding of the needs and goals of its primary user groups, and to ensure that the app is accessible and inclusive to all users, regardless of their physical abilities.


What was discovered through research?
Pain Points
• Achieving consistent brew quality can be difficult due to the many variables involved, such as water temperature, coffee-to-water ratio, and brewing time
•Keeping track of time and following a recipe accurately can be challenging and lead to inconsistency in brews
•Calculating the correct coffee-to-water ratio can be tricky, especially for those who are new to pour-over brewing or using a new type of coffee bean
•Keeping track of time and following a recipe accurately can be challenging and lead to inconsistency in brews
•Calculating the correct coffee-to-water ratio can be tricky, especially for those who are new to pour-over brewing or using a new type of coffee bean
Insights
• Users need an app that provides real-time information and guidance to help keep track of the brew. This is especially important for users that may be affected by distractions, such as busy baristas
• Due to an increased familiarity with the brewing process, a simple-to-use coffee calculator is the most valuable feature for experienced users
• Repeatability is important, so users should be able to save brew settings for the future
• Due to an increased familiarity with the brewing process, a simple-to-use coffee calculator is the most valuable feature for experienced users
• Repeatability is important, so users should be able to save brew settings for the future
Time to begin ideating
Paper Wireframes
At the beginning of the design process, I created paper wireframes to help visualize the layout and flow of the app. These initial wireframes were created on paper to allow for quick and easy ideation and iteration, and to avoid getting bogged down in the details of digital design tools. The wireframes were simple sketches of the app's main screens and features, which allowed me to experiment with different layouts and user flows before committing to a final design. The use of paper wireframes at the outset of the design process allowed for a more efficient and effective design process overall.

Digital Wireframes
After creating paper wireframes, I moved onto designing digital wireframes using design tools such as Sketch or Figma. For this project, I used Figma to create the digital wireframes. Digital wireframes allowed me to create a more polished, high-fidelity design and test the functionality and user flow of the app more accurately. With Figma, I was able to create interactive prototypes to test the app's usability and to gather feedback from stakeholders and users. As the design was refined, the digital wireframes were updated to reflect the changes and to ensure consistency throughout the app. The use of digital wireframes in Figma allowed for a more streamlined design process, enabling me to quickly iterate and refine the design as needed. I started with a smaller frame to ensure the design would work on all screen sizes, and then scaled up.

Next, conducting a usability study
to identify areas for improvement
Study parameters
Study Type
Moderated Usability Study
Size
5 participants
Demographics
Home Brewers and Baristas
Moderated Usability Study
Size
5 participants
Demographics
Home Brewers and Baristas
findings
• Users wanted the ability to save recipes and view details about a given recipe
• Improved onboarding could assist users in their initial brew setup
•Users wanted a simple and straightforward experience
• Improved onboarding could assist users in their initial brew setup
•Users wanted a simple and straightforward experience
Some problems were identified,
So what are the solutions?

provide guidance and context
From the usability study I found that users did not find certain information in the setup to be valuable or necessary for repeated brews. Many users brew with the same recipe each time they make pour-over coffee, and therefore users were more interested in saving and re-using the same recipe each time. Removing this unnecessary step reduces the overall complexity of the app, and provides a more seamless experience for users.
Allow users to view Details about a recipe
While some users were interested in setting up their own custom recipe for their initial brew, others were more interested in choosing from a curated list of existing recipes. The latter user group expressed that they wanted the ability to view all of the information about a recipe on a single screen, including brew ratio, specific type of brewer, description of each step, and other background information about the recipe.
Taking accessibility into account,
throughout the design process
Compliance with wcag standards
As the app was being designed, ensuring compliance with Web Content Accessibility Guidelines (WCAG) was a key consideration. The app was designed to meet or exceed WCAG 2.1 guidelines, which cover a range of accessibility requirements including color contrast, keyboard navigation, and screen reader compatibility. To ensure compliance, the app was tested using various accessibility tools. By meeting these standards, the Pour-Over Coffee app can be used by a wider audience, including those with disabilities or other accessibility needs, and provides a better user experience for all users.


Permanent, Temporary and situational disabilities
Throughout the process, I made a concerted effort to consider the needs of users with permanent, temporary and situational disabilities. For example, I designed the app's timer feature to be easily accessible and controllable with one hand. This could be a vital feature for someone who is holding a pouring kettle while using the app (situational disability), someone who is recovering from am injury to the arm or hand, or someone who is otherwise limited in their ability to use an arm or hand, whether permanently or temporary. In addition, many other cases were taken into consideration, and there were numerous instances where the use of personas were very helpful in thinking through a wide variety of permanent, temporary and situational disabilities. By considering the needs of users with permanent, temporary and situational disabilities throughout the design process, I was able to create a more inclusive and accessible app that could be used by a wider range of users.
Ongoing focus
Maintaining an ongoing focus on accessibility throughout the design process is crucial to ensuring that all users, regardless of ability, can access and use the product. Accessibility should not be an afterthought, but rather an integral part of the design process from the very beginning. This means considering accessibility at every stage of the design process, from wireframing to prototyping to user testing. Accessibility considerations should be woven into the fabric of the design, rather than added on as an extra feature.

Refining the design into a high-fidelity Prototype

A Second usability study
provided more clarity
Comments from users
"The coffee calculator feature made it very easy to find the right brewing ratio."
"I wish there was a default option that demonstrated a 'standard' pour over brewing style."
"The dark and light mode both look good, and I found it both useful and fun to be able to easily switch between them.
"I wish there was a default option that demonstrated a 'standard' pour over brewing style."
"The dark and light mode both look good, and I found it both useful and fun to be able to easily switch between them.
areas for improvement
• Onboarding screen should offer an option to skip initial setup
• Default brew recipes can assist less experienced users in getting started
takeaways and Final Thoughts

Accessibility means a better product for everyone
Improving accessibility can lead to a better overall design, as it ensures that the app can be used by the widest possible audience, regardless of any disabilities or limitations. In this case, implementing a dark and light mode feature not only enhanced the visual appeal of the app, but also improved its accessibility. Dark mode can be particularly beneficial for users with visual impairments, as it reduces eye strain and makes text easier to read. Additionally, the dark and light modes provide users with more control and allow users to choose based on preference or other situational factors, such as lighting, that may affect readability. Other improvements to the app, such as large touch targets that meet WCAG standards, make it more accessible and usable for everyone.
balance the needs of new users and experienced users
After the first usability study, a number of users wanted an initial brew setup stage in order to provide context and offer more user control over the brew steps and recipe. However, the second usability study revealed that users did not find certain information in the setup to be valuable or necessary for repeated brews. Many users brew with the same recipe each time they make pour-over coffee, and therefore users were more interested in saving and re-using the same recipe each time. Removing this unnecessary step for repeated brews reduces the overall complexity of the app, and provides a more seamless experience for users. It is important to understand the needs of both experienced and new users in order to provide the most balanced possible experience.
usability and aesthetics don't have to be at odds
During the second usability study, one user remarked: "I love the clean look and feel of using the app! It feels simple and straightforward to use." This design process helped me to see that good usability and aesthetics can work synergistically and enhance one another. While this is not always the case with every design, it is an ideal that should be pursued whenever possible. When a designer can provide both in tandem, it offers the best experience for the user.


